卓忆翻译:英中对照:Odoo报表基础, 转帖烦请注明 出处,谢谢
-
多图翻译加整理测试:英中对照:Odoo报表入门Step by Step,Odoo创建一份报表到打印下拉菜单中
-
卓忆翻译:英中对照:Odoo报表基础
-
卓忆翻译:英中对照:Odoo报表设计进阶篇
-
卓忆翻译:写模块进行Odoo Qweb报表的继承和修改
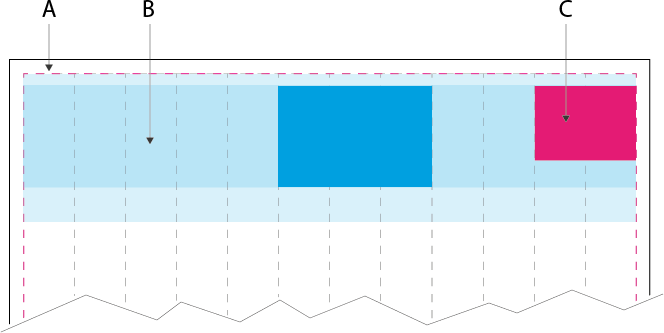
Odoo helps to uniform reports by providing an overall layout structure of individual rows subdivided into twelve columns.
Odoo 报表,提供一个 12列 的 结构细分:
A
Every sheet in Odoo has a top, bottom, left and right margin specified in millimeters in Settings > Technical > Reports > Paper Formats.
在 设置- 技术- 报表 -报表格式 中 :
Odoo 中所有的表单都有 以毫米为单位的 上,下,左和右边距
B
Odoo subdivides a sheet into rows (CSS class “row”) with a top margin (CSS class “mt”) and a bottom margin (CSS class “mb”). To define e.g. a row with 8px top margin and 32px bottom margin you need the following code:
Odoo 把表单 细分为 行 (CSS类的“行”)在 上边距(CSS 类 “mt”)和 下边距 (CSS类“mb”)。
要定义一个类似 8px(像素) 的上边距及32px(像素)的下边距,您需要下列代码:
<div class="row mt8 mb32">Your new line!</div>
Available margins are: mt0, mt4, mt8, mt16, mt32, mt48, mt64, mt92, mt128, mb0, mb4, mb8, mb16, mb32, mb48, mb64, mb92, mb128
可用的上下边距有: mt0, mt4, mt8, mt16, mt32, mt48, mt64, mt92, mt128, mb0, mb4, mb8, mb16, mb32, mb48, mb64, mb92, mb128
C
Odoo subdivides each row into twelve columns. To specify a certain position and width of a div container there are two CSS class names to use – for defining the width “col-[screensize]-[column-factor]” and for defining the position “col-[screensize]-[position-type]-[column-factor]”.
To define e.g. a centered div container of 50% width you need the following code:
Odoo 把每行分为12列。想要定义 位置和宽度 需要使用 另外2个 CSS 类
- 定义宽度 “col-[screensize]-[column-factor]”
定义 位置 “col-[screensize]-[position-type]-[column-factor]”.
要定义 一个 居中 的 50%宽度 您 需要下面的代码:
<div class="col-xs-6 col-xs-offset-3">Big centered container</div>
Explanation 说明:
col-xs-6 means a width of 6 columns. Because there is a total of 12 columns this is exactly the half of it – to say 50%
col-xs-6 表示宽度为6列。由于总共有12列,所以6列就是50%宽度。
col-xs-offset-3 means the container starts to display after a width of 3 columns. Because there is a total of 12 columns and the container itself is exactly 6 columns wide there are also 3 columns left on its right side. Thats why the container is in the middle of the sheet.
col-xs-offset-3 表示从第3列的后一列开始 ,总列数是12,宽度是6,从第3列之后一列开始,刚好就是居中的位置。
Available screensizes 可用的 屏幕尺寸
xs (width smaller than 768px), sm (min-width: 768px), md (min-width: 992px), lg (min-width: 1200px)
xs (宽度小于 768像素),sm(最小宽度:768像素),md (最小宽度:992像素),lg (最小宽度:1200像素)
Available column-factors 可用的 列 :
1,2,3,4,5,6,7,8,9,10,11,12
Available position-types 可用的位置类型:
offset (absolut horizontal position in a row),
offset ( 行内的绝对水平位置),
pull (relative position, on the left hand of the last div element),
pull ( 左起到末尾的相对位置),
push (relative position, on the right hand of the last div element)
push (右起到末尾的相对位置)
Example: to position a small container (only one column width) on the right side of the big one (see example above) with two columns distance you need the following code:
例: 在右边大一点的2列的 区块 边 定位1个(仅1列宽度)的区块(见最上方的示意图) 您需要下面的代码 :
<div class="col-xs-1 col-xs-push-2">Little container on the right</div>
翻译难免有所疏漏,望诸位海涵。谢谢大家。
Odoo报表设计入门可见:http://www.jointd.com/?p=2579




分享到微信朋友圈
微信扫一下
将本文分享至朋友圈
支付宝扫一扫赞助
微信钱包扫描赞助
赏